Программное обеспечение, применяемое при тестировании UI
Для тестирования пользовательского интерфейса, в зависимости от поставленных задач, можно ограничится такими программами, как Photoshop (путем наложения существующей web-страницы на макет) и экранной линейкой, типа mySize, с помощью которой можно легко узнать размеры элементов на экране монитора.

Для тестировщика могут быть полезны такие расширения Chrome:
Screen Ruler - помогает измерять высоту, ширину и поля у объектов, просто накладывая поверх них линейку и перетаскивая ее в нужном направлении.
What Font - позволяет проверять косметические дефекты вроде типа и размера шрифта на страничке. Это расширение позволяет легко искать шрифты. Просто наведите курсор на любой шрифт и оно покажет Вам, какой именно шрифт тут применен.
Color Zilla - позволяет определить прямо из браузера, какой конкретно цвет используется на Вашей страничке. Полезное расширение, когда Вам нужно сверить реально используемые цвета со спецификацией.
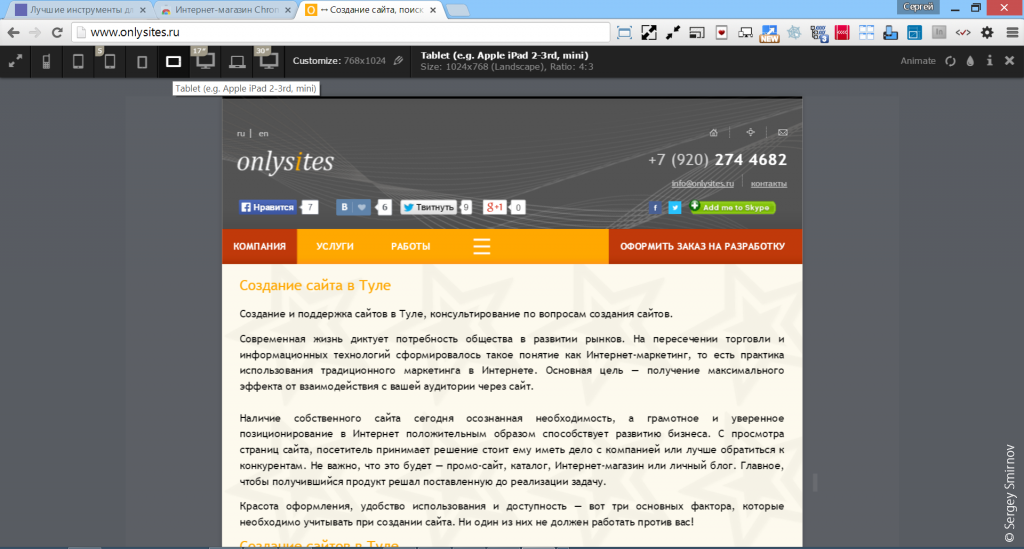
Perfect Pixel - замена Photoshop, позволяет прямо в браузере наложить полупрозрачное изображение поверх вашей странички и провести попиксельный анализ.
![]()
- IE Tab - один из самых популярных IE-эмуляторов. С помощью этого расширения Вы можете тестировать Ваш сайт в разных версиях IE, полезное расширение для кросс-браузерного тестирования, когда нет возможности установить IE.

Spell Checker - расширение для проверки орфографии. Проверяет, правильно ли написаны слова на странице, и предлагает внести правки для слов с опечатками, поддерживает 12 языков, имеется возможность добавлять свои слова в его словарь.
Grammarly – приложение, которое помогает с вычиткой текста, проверяет орфографию и грамматику и подсвечивает ошибки прямо в браузере.
Существуют профессиональные инструменты для тестирования пользовательского интерфейса, которыми пользуются чаще всего frontend-разработчики, а также они распространены для автоматизации данного вида тестирования:
FitNesse:
 Это инструмент для совместной разработки программного обеспечения. Он позволяет клиентам, тестировщикам и программистам изучить то, что должно сделать их программное обеспечение, и автоматически сравнить с тем, что программное обеспечение фактически делает.
Это инструмент для совместной разработки программного обеспечения. Он позволяет клиентам, тестировщикам и программистам изучить то, что должно сделать их программное обеспечение, и автоматически сравнить с тем, что программное обеспечение фактически делает.
При помощи данного инструмента можно определить приемочные тесты web-страницы, содержащие простые таблицы входов и ожидаемых выходов, запустить эти тесты и посмотрите результаты.
FitNesse – это своего рода wiki, где можно создавать и редактировать страницы.
Поддерживает большинство современных языков программирования (.Net, Java, Python, Ruby, C++, …).
iMacros:
Это программа, которая позволяет сохранять и воспроизводить действия пользователя. Распространяется как в виде отдельного ПО, так и в виде расширений для браузеров Mozilla Firefox, Google Chrome и Internet Explorer. Расширение способно работать с сайтами, реализованными при помощи технологий Java, Flash, Flex, Ajax и Silverlight.
Сервисы и инструменты для тестирования отзывчивого дизайна.
mattkersley.com
Это первый сервис, который я открыл для себя. Очень удобно спроектирован. Можно посмотреть все варианты разрешений на одной странице.

Responsive Design Bookmarklet
Интересный сервис для тестирования адаптивной верстки и с отличным дизайном, хотя я не сразу интуитивно понял, как начать работать с ним. Чтобы протестировать страницу, ее нужно сначала открыть в отдельной вкладке браузера, перейти на страницу сервиса и мышкой перетащить кнопку «RWD Bookmarlket» на вкладку в браузере, в которой открыт Ваш сайт. Вверху страницы появится панель с иконками девайсов. При клике на любое устройство рабочая область будет принимать размеры этого устройства. При переключении устройств следует нажать на кнопку обновления на этой же панели.

quirktools.com
Один из наиболее приятных в использовании сервисов для тестирования адаптивных сайтов. В нем сочетается отличный дизайн, множество возможностей и удобство использования. Инструмент позволяет тестировать страницы на устройствах, разделяемых не только разрешением экрана, но и производителем, моделью девайса и т. д. Плюс ко всему, можно скопировать ссылку и отправить ее заказчику, который заказывал у вас адаптивную верстку.

Deviceponsive
Сервис для тестирования и презентации адаптивной верстки. Позволяет отобразить сайт в разных устройствах. В первую очередь, его предназначение не для тестирования, а для презентации работы. Можно настроить цвет фона, загрузить логотип студии и сделать скриншот с помощью любого плагина для браузера, который может захватить всю страницу целиком. Далее можете загрузить скрин в портфолио или отправить заказчику.

Сервисы и инструменты для кроссбраузерного тестирования.
Adobe BrowserLab
Adobe BrowserLab — бесплатный инструмент тестирования кроссбраузерности, позволяющий протестировать сайт в современных и некоторых устаревших браузерах, включая различные версии Chrome, Safari, IE и Firefox. Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоёв». Сервис может получать доступ к страницам, размещённым в интернете, или работать локально, как дополнение к Firebug или Adobe Dreamweaver CS5. Возможность создания наборов браузеров для тестирования очень полезна, если нет необходимости тестирования в устаревших браузерах.

Browsershots
Browsershots, вероятно, обладает самым широким набором браузеров среди бесплатных инструментов тестирования. Он включает в себя браузеры, работающие в Linux, Windows и BSD. Среди них есть такие, о которых Вы, вероятно, вообще никогда не слышали (например, Galeon, Iceape, Kazehakase или Epiphany). Browsershots позволяет тестировать как в последних версиях каждого браузера, так и в устаревших версиях.
Хотя Browsershots позволяет тестировать в огромном «зоопарке» браузеров, стоит помнить, что, чем больше набор браузеров для тестирования, тем дольше придётся ждать результата. Поэтому стоит остановиться на основных браузерах.

IE Tester
IE Tester — бесплатный (как для частного, так и для профессионального использования) браузер для Windows, позволяющий тестировать сайт в IE 5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия инструмента. Работает на Windows 7, Windows Vista и Windows XP c установленным IE не ниже 7-й версии.

Встроенные инструменты браузеров.
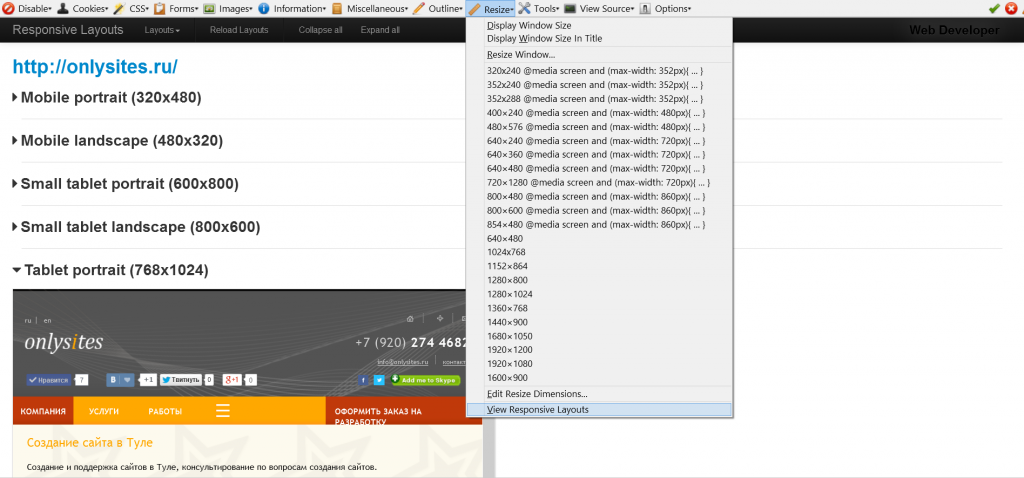
Firefox, Web Developer Toolbar, вкладка Resize , пункт меню View Responsive Layouts.
https://addons.mozilla.org/ru/firefox/addon/web-developer/
Плагин Web Developer Toolbar предоставляет веб-разработчику множество вариантов для тестирования сайта. Среди них есть отдельная закладка Resize в которой можно через Edit Resize Dimensios добавить расширений для изменения размера окна, или нажав на View Responsive Layouts увидеть как ваш сайт будет отображаться для наиболее популярных расширений.

Google Chrome
Для этого браузера есть большое количество расширений для тестирования responsive верстки. Пожалуй, даже больше, чем для браузера Firefox.
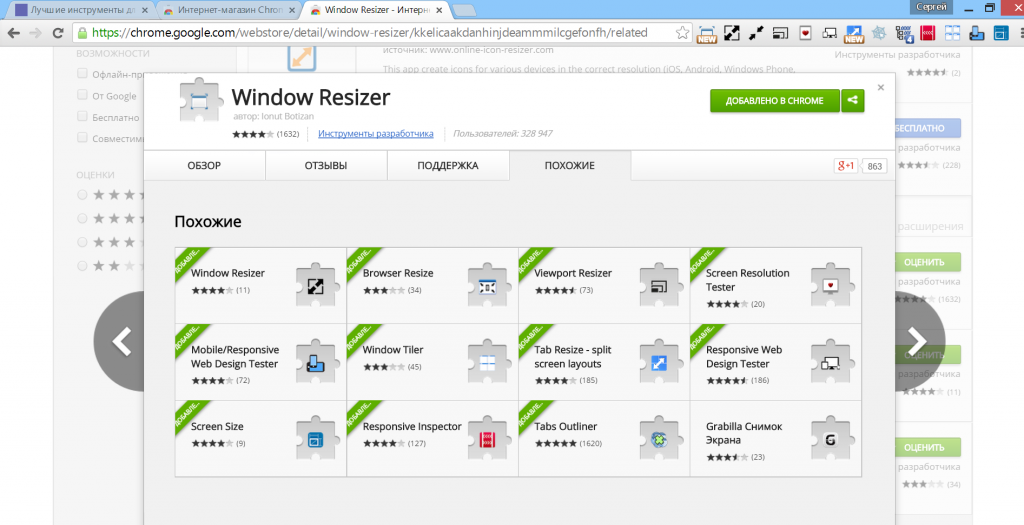
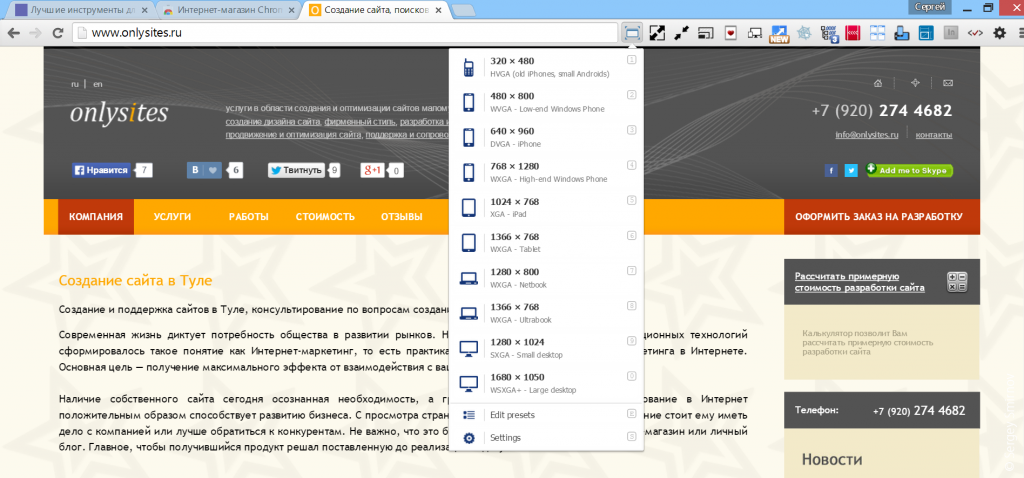
Основное расширение для Google Chrome - это Window Resizer и порядка 12 похожих расширений.

Resize Window

Viewport Resizer

Расширения, как правило, работают таким образом, что изменяют или размер browser (разрешение), или размер viewport (внутри окна browser).